The BPM Engine that leverages front-end technology
Flower is a development tool based on programming through flow diagrams that allow the best performance and speed
Flower facilitates work distribution among developers across multiple projects, allowing analysts to visually design applications and develop them in real-time using a low-code system.
The developer's role will be limited to the only realization of Front-End components that will be the essential parts of every node of the diagram.
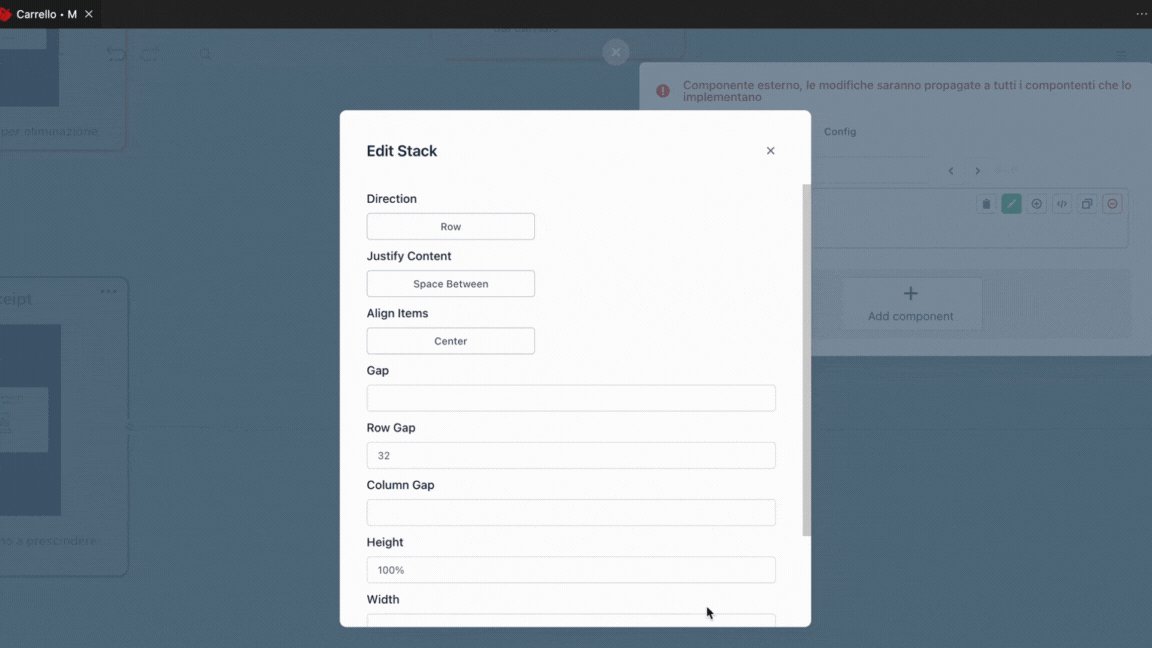
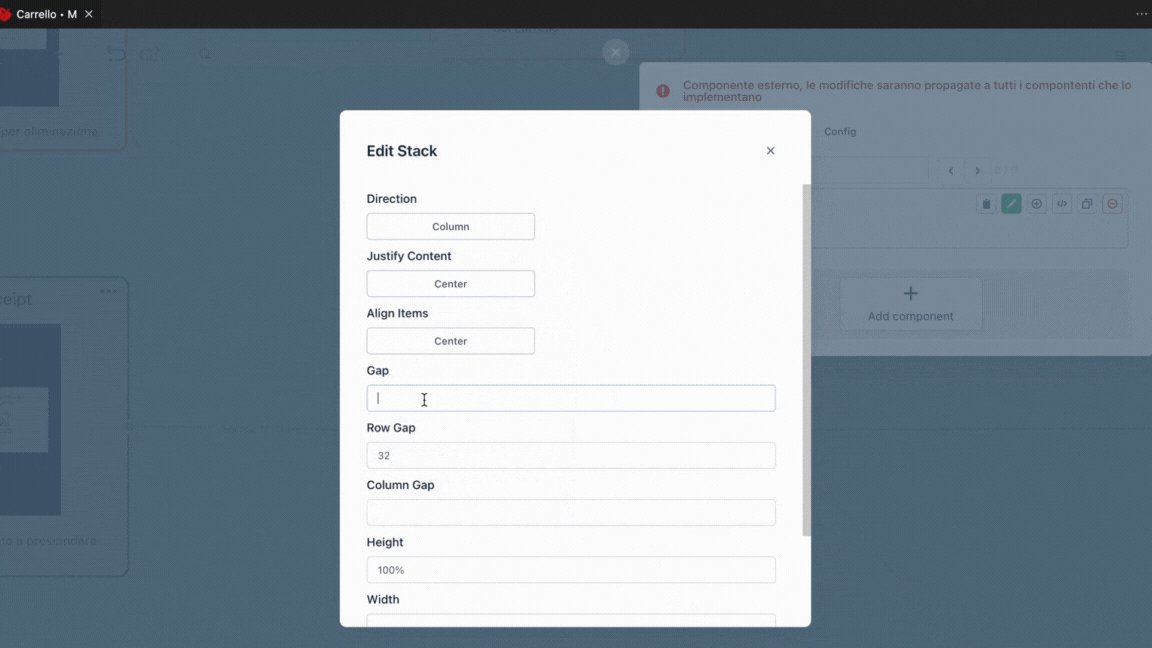
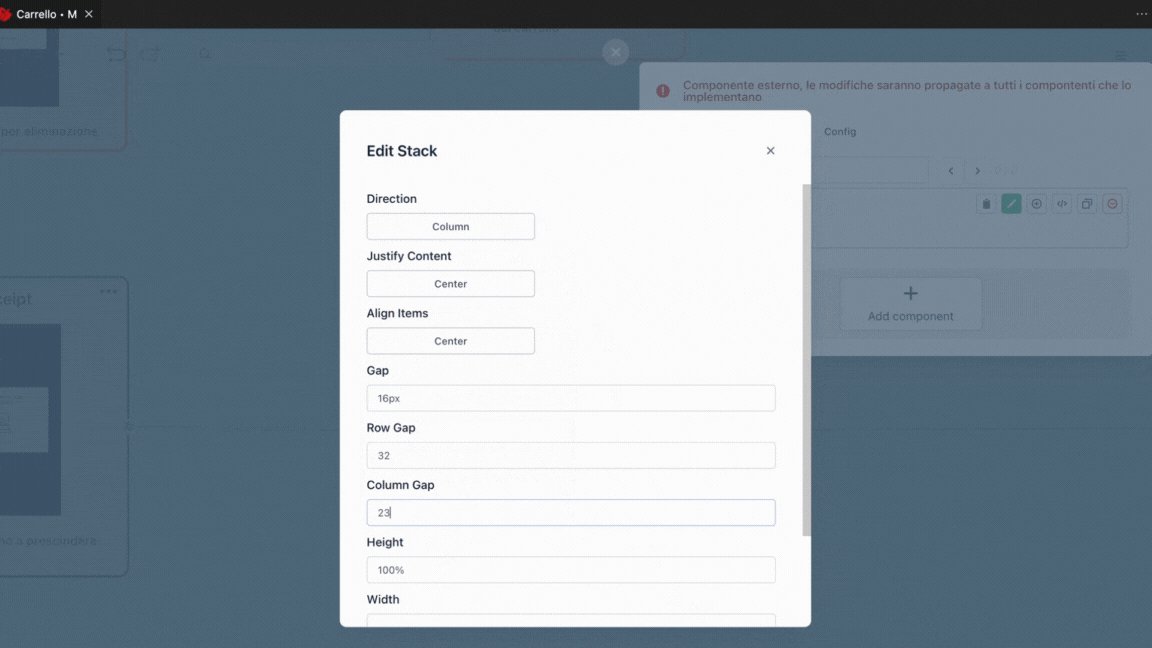
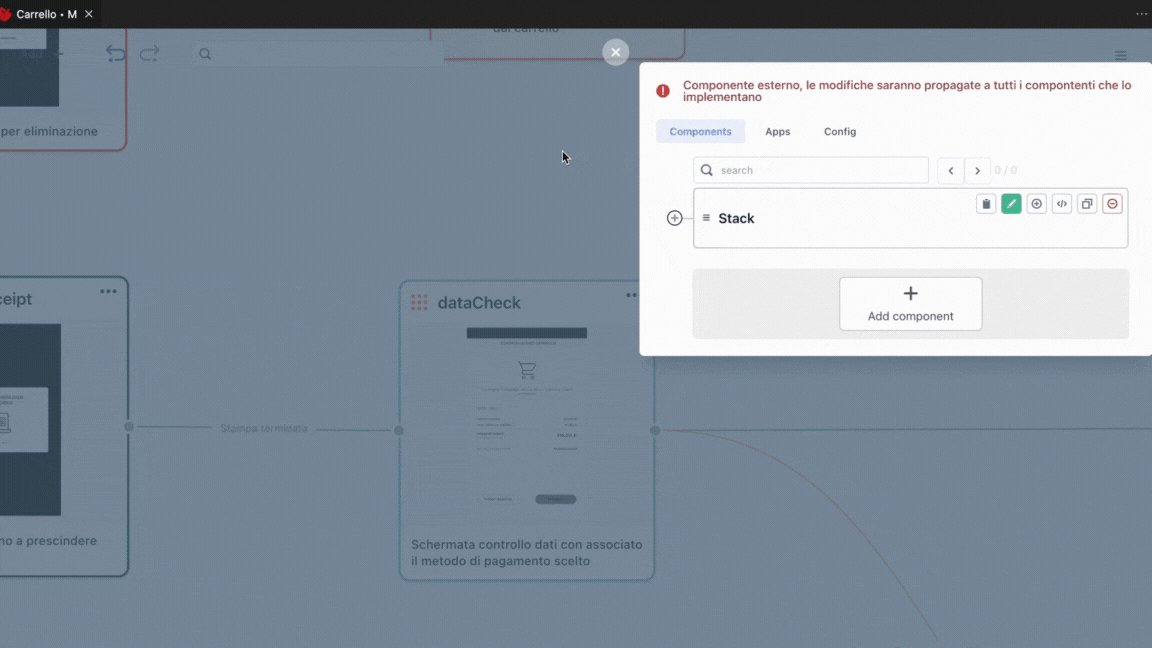
Graphic Builder
Through the VS Code plugin, it's possible to visually edit flows using a graphical editor. only available for Enterprise. Easy Editor Builder: It allows for quick code editing directly within the graphical editor. Debugging: Highlights the current node and all previously traversed nodes in the flow.

Next
The development of micro components always finishes with the command “Next”. Once the developer finishes working on the micro components assigned doesn't have to worry about the next steps related to the project. Project manager and analysts will decide about business logic

Rules
The micro components can be used like construction blocks of the application. The connection between micro components will be set by the analyst based on the rules of business that will determine the type of reaction. The business rules drive the logic for micro components communicate with each other.

Figma
Flower nodes can be seamlessly integrated with Figma files to enhance development processes and streamline documentation efforts. By linking flower nodes to specific sections or components within a Figma file, teams can establish clear connections between design assets and their corresponding implementation steps. This integration facilitates a more cohesive workflow, allowing designers and developers to collaborate effectively and ensure consistency between design prototypes and the final product.

Improve your Development Experience today
Get a demo or speak to us